
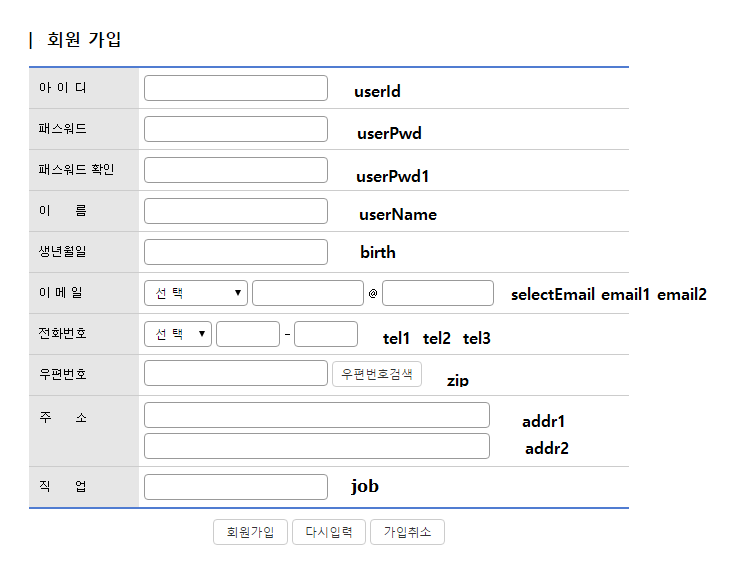
위의 폼과 같게 만드시오.
1. table 태그를 사용하여 만들 것 >>
더보기

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
/* 테이블 태그를 사용해서 회원가입 폼 만들기*/
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
font-size: 14px;
font-family: "맑은 고딕", 나눔고딕, 돋움, sans-serif;
font-weight: 500;
}
button {
color: #333;
border: 1px solid #333;
background-color: #fff;
padding: 2px 10px;
border-radius: 4px;
font-weight: 500;
vertical-align: middle;
}
button:hover, button:active, button:focus {
background-color: #e6e6e6;
border-color: #adadad;
color: #333;
}
.memberForm {
width: 600px;
min-height: 450px;
margin: 30px auto;
}
.title {
padding: 30px 0 15px;
text-align: left;
}
.form {
width: 100%;
border-spacing: 0;
border-collapse: collapse;
}
.form th, .form td {
padding: 10px 10px;
}
.form tr {
border-bottom: 1px solid #ccc;
}
.form tr:first-child {
border-top: 2px solid #4641D9;
}
.form tr:last-child {
border-bottom: 2px solid #4641D9;
}
.contents {
padding: 10px;
width: 120px;
height: 25px;
background-color: #e6e6e6;
}
.footer {
text-align: center;
padding: 5px 2px;
margin: 0px auto;
}
</style>
</head>
<body>
<form>
<div class="memberForm">
<h3 class="title">| 회원 가입</h3>
<table class="form">
<tr>
<td class="contents">아 이 디</td>
<td><input type="text" name="userId"></td>
</tr>
<tr>
<td class="contents">패스워드</td>
<td><input type="password" name="userPwd"></td>
</tr>
<tr>
<td class="contents">패스워드 확인</td>
<td><input type="password" name="userPwd1"></td>
</tr>
<tr>
<td class="contents">이 름</td>
<td><input type="text" name="userName"></td>
</tr>
<tr>
<td class="contents">생년월일</td>
<td><input type="date" name="birth"></td>
</tr>
<tr>
<td class="contents">이 메 일</td>
<td><select name="selectEmail">
<option value="">선 택</option>
<option value="gmail">gamil.com</option>
<option value="naver">naver.com</option>
<option value="daum">daum.net</option>
<option value="기타">기타</option>
</select> <input type="text" name="email1" style="width: 100px">
@ <input type="text" name="email2" style="width: 100px"></td>
</tr>
<tr>
<td class="contents">전화번호</td>
<td><select name="tel1">
<option value="">선 택</option>
<option value="010">010</option>
<option value="011">011</option>
<option value="018">018</option>
<option value="070">070</option>
</select> <input type="text" name="tel2" style="width: 70px"> - <input type="text"
name="tel3" style="width: 70px"></td>
</tr>
<tr>
<td class="contents">우편번호</td>
<td><input type="number" name="zip"> <button type="button">우편번호검색</button></td>
</tr>
<tr style="border-bottom: 0px;">
<td class="contents" >주 소</td>
<td><input type="text" name="addr1" style="width: 350px; padding: 2px;"></td>
</tr>
<tr>
<td class="contents"></td>
<td colspan="2"><input type="text" name="addr2" style="width: 350px; padding: 2px;"></td>
</tr>
<tr>
<td class="contents">직 업</td>
<td><input type="text" name="job"></td>
</tr>
</table>
<div class="footer">
<p>
<button type="submit" name="sendBtn">회원가입</button>
<button type="reset">다시입력</button>
<button type="button">가입취소</button>
</p>
</div>
</div>
</form>
</body>
</html>
2. ul, li 태그를 사용하여 만들 것 >>
더보기

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
/* ul, li태그를 사용해서 회원가입 폼 만들기*/
* {
padding: 0; margin: 0;
box-sizing: border-box;
}
body {
font-size: 14px;
font-family: "맑은 고딕", 나눔고딕, 돋움, sans-serif;
font-weight: 500;
}
button {
color: #333;
border: 1px solid #333;
background-color: #fff;
padding: 2px 10px;
border-radius: 4px;
font-weight: 500;
vertical-align: middle;
}
button:hover, button:active, button:focus {
background-color: #e6e6e6;
border-color: #adadad;
color: #333;
}
.memberForm {
width: 600px;
min-height: 450px;
margin: 30px auto;
}
.title {
width: 100%;
padding: 30px 0 15px;
text-align: left;
}
.form ul {
list-style: none;
clear: both;
height: 35px;
}
.form li {
float: left;
height: 45px;
line-height: 45px;
text-align: left;
padding: 0 10px;
}
.form ul:first-child li {
border-top:2px solid #4641D9;
}
.form ul:last-child li {
border-top:1px solid #ccc;
border-bottom:2px solid #4641D9;
}
.form ul li {
border-bottom:1px solid #ccc;
}
.form .content {width: 120px; background-color: #e6e6e6;}
.form .contents {width: 480px; }
.footer {
text-align: center;
margin: 0px auto;
}
.footer .footer-paging {
padding: 15px;
}
</style>
</head>
<body>
<div class="memberForm">
<div>
<h3 class="title">| 회원 가입</h3>
</div>
<div class="form">
<ul>
<li class="content">아 이 디</li>
<li class="contents"><input type="text" name="userId"></li>
</ul>
<ul>
<li class="content">패스워드</li>
<li class="contents"><input type="password" name="userPwd"></li>
</ul>
<ul>
<li class="content">패스워드 확인</li>
<li class="contents"><input type="password" name="userPwd1"></li>
</ul>
<ul>
<li class="content">이 름</li>
<li class="contents"><input type="text" name="userName"></li>
</ul>
<ul>
<li class="content">생년월일</li>
<li class="contents"><input type="date" name="birth"></li>
</ul>
<ul>
<li class="content">이 메 일</li>
<li class="contents"><select name="selectEmail">
<option value="">선 택</option>
<option value="gmail">gamil.com</option>
<option value="naver">naver.com</option>
<option value="daum">daum.net</option>
<option value="기타">기타</option>
</select> <input type="text" name="email1" style="width: 100px">
@ <input type="text" name="email2" style="width: 100px"></li>
</ul>
<ul>
<li class="content">전화번호</li>
<li class="contents"><select name="tel1">
<option value="">선 택</option>
<option value="010">010</option>
<option value="011">011</option>
<option value="018">018</option>
<option value="070">070</option>
</select> <input type="text" name="tel2" style="width: 70px"> - <input type="text"
name="tel3" style="width: 70px"></li>
</ul>
<ul>
<li class="content">우편번호</li>
<li class="contents"><input type="number" name="zip"> <button type="button">우편번호검색</button></li>
</ul>
<ul>
<li class="content" style="border-bottom: 0;">주 소</li>
<li class="contents" style="border-bottom: 0;"><input type="text" name="addr1" style="width: 350px; padding: 2px;"></li>
</ul>
<ul>
<li class="content"></li>
<li class="contents"><input type="text" name="addr2" style="width: 350px; padding: 2px;"></li>
</ul>
<ul>
<li class="content">직 업</li>
<li class="contents"><input type="text" name="job"></li>
</ul>
</div>
<div class="footer">
<div class="footer-paging">
<p>
<button type="submit" name="sendBtn">회원가입</button>
<button type="reset">다시입력</button>
<button type="button">가입취소</button>
</p>
</div>
</div>
</div>
</body>
</html>
'쌍용강북교육센터 > 9월' 카테고리의 다른 글
| 0923_CSS : 포지셔닝 position (0) | 2021.09.23 |
|---|---|
| 0916~0917_CSS : Cascading Style Sheets(CSS) (0) | 2021.09.22 |
| 0914_HTML : table 태그 사용 이력서 만들기 숙제 (2) | 2021.09.14 |
| 0913_HTML : 레이아웃 관련 태그(2) div 태그 (0) | 2021.09.14 |
| 0913_HTML : 레이아웃 관련 태그 (1) (1) | 2021.09.14 |