목표: AWS Lambda 에서 S3에 있는 object를 가져와 확인해보기
(AWS Documentation)
SDK for Python (Boto3)을 사용한 Lambda 예제 - AWS SDK 코드 예제
이 페이지에 작업이 필요하다는 점을 알려 주셔서 감사합니다. 실망시켜 드려 죄송합니다. 잠깐 시간을 내어 설명서를 향상시킬 수 있는 방법에 대해 말씀해 주십시오.
docs.aws.amazon.com
S3 버킷에 객체를 업로드할 때 트리거된 이벤트를 수신하는 Lamdba 함수를 구현하는 방법에 대한 Python 샘플 코드가 작성되어 있다.
import json
import urllib.parse
import boto3
print('Loading function')
s3 = boto3.client('s3')
def lambda_handler(event, context):
#print("Received event: " + json.dumps(event, indent=2))
# Get the object from the event and show its content type
# bucket = event['Records'][0]['s3']['bucket']['name']
# key = urllib.parse.unquote_plus(event['Records'][0]['s3']['object']['key'], encoding='utf-8')
bucket = 'inhyetest'
key = 'test/image.png'
try:
response = s3.get_object(Bucket = bucket, Key = key)
print("CONTENT TYPE: " + response['ContentType'])
return response['ContentType']
except Exception as e:
print(e)
print('Error getting object {} from bucket {}. Make sure they exist and your bucket is in the same region as this function.'.format(key, bucket))
raise e
저는 S3에 업로드한 Object를 가져와 보는 것이 목표였기 때문에 위 url의 샘플 코드에서 필요없는 부분을 주석처리 하여 확인해보았습니다.

그냥 저의 S3 버킷에서 위에 써놓은 파일을 읽어서 Content-type을 보여주는 간단한 프로그램이라서 아무 파라미터 없이 테스트 누르시면 됩니다.
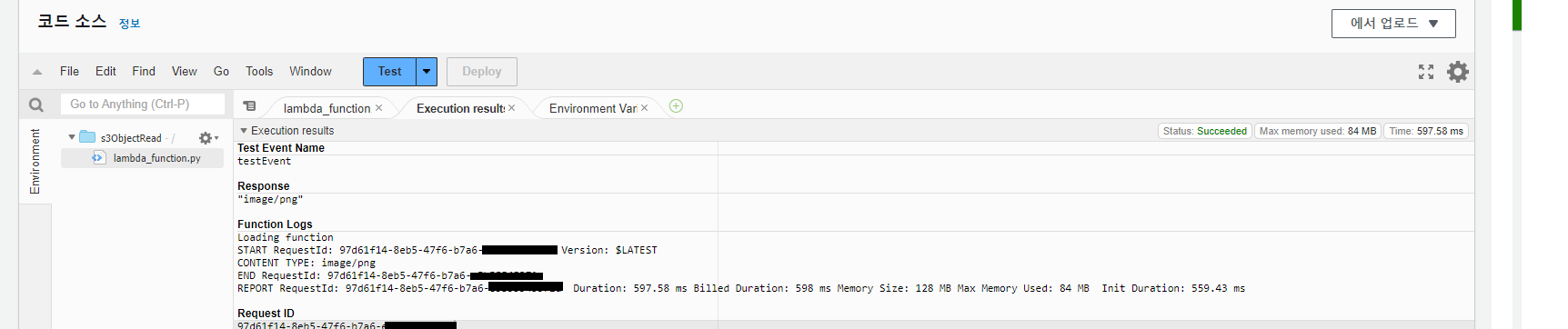
테스트 결과

참고로 버킷은 따로 커스텀한 설정없이 기본 설정으로 만들었습니다.
객체소유권 - ACL 비활성화됨(권장)
이 버킷의 퍼블릭 액세스 차단 설정 - 모든 퍼블릭 액세스 차단
버킷 버전 관리 - 비활성화
기본 암호화 - Amazon S3 관리형 키(SSE-S3)를 사용한 서버 측 암호화
버킷 키 - 활성화
'정보 > Web_Library' 카테고리의 다른 글
| [Mozilla] Web의 동작 방식 (0) | 2022.01.13 |
|---|---|
| HTTP와 HTTPS (0) | 2022.01.09 |