인코딩 : 문자를 컴퓨터에 저장 또는 통신에 사용할 목적으로 부호화하는 방법
디코딩 : 부호화된 문자를 원래대로 되돌리는 것
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="icon" href="data:;base64,iVBORw0KGgo=">
<script type="text/javascript">
var s = "seoul?자바&123+4";
var out;
out = escape(s); // 영문자, 숫자, 일부특수문자(@ * - _ + . /)를 제외한 문자 인코딩
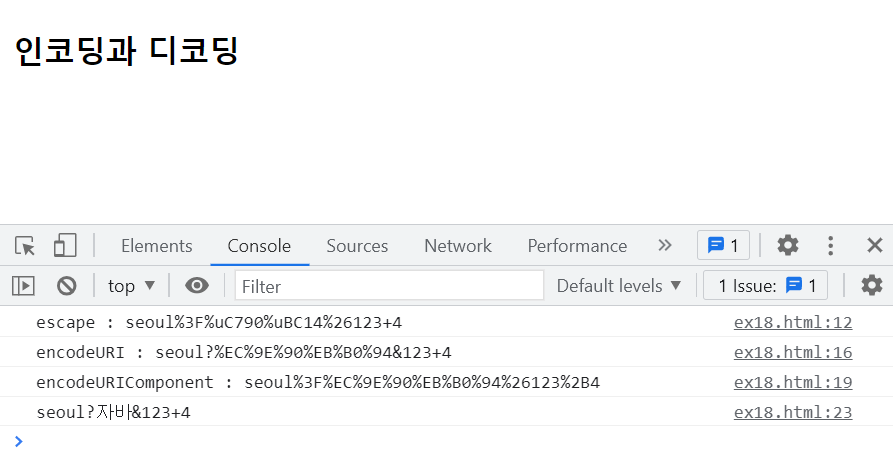
console.log("escape : " + out); // seoul%3F%uC790%uBC14%26123+4
out = encodeURI(s);
// 영문자, 숫자, 인터넷 주소에 사용하는 일부 특수문자(: / = + & ? ....) 를 제외한 문자를 주소형식으로 인코딩
console.log("encodeURI : " + out); // seoul?%EC%9E%90%EB%B0%94&123+4
out = encodeURIComponent(s); // 영문자, 숫자를 제외한 문자를 인코딩
console.log("encodeURIComponent : " + out);
// seoul%3F%EC%9E%90%EB%B0%94%26123%2B4
out = decodeURIComponent(out); // 디코딩
console.log(out);
</script>
</head>
<body>
<h3>인코딩과 디코딩</h3>
</body>
</html>
'쌍용강북교육센터 > 9월' 카테고리의 다른 글
| 0927_Javascript : 함수(function) (0) | 2021.09.28 |
|---|---|
| 0924_Javascript : window 객체의 기본 메소드 - 타이머 함수 (0) | 2021.09.25 |
| 0924_Javascript : 기본내장함수 eval() 코드 실행 함수 (0) | 2021.09.25 |
| 0924_Javascript : 기본내장함수 isFinite, isNaN (숫자 확인 함수) (0) | 2021.09.25 |
| 0924_Javascript : 기본내장함수 Number (0) | 2021.09.25 |