Set
- 값들의 집합
- 입력된 순서에 따라 지정된 요소를 반복 처리할 수 있.
- Set은 중복 값을 허용하지 않는다.
더보기

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="icon" href="data:;base64,iVBORw0KGgo=">
<script type="text/javascript">
/*
- Set
값들의 집합
입력된 순서에 따라 지정된 요소를 반복 처리할 수 있다.
Set은 중복 값을 허용하지 않는다.
*/
var set = new Set();
set.add(100);
set.add("java");
set.add("oracle");
set.add("html");
set.add("css");
set.add("oracle");
// 요소의 수
console.log( set.size ); // 5
// item 존재 여부
console.log( set.has('java') ); // true. 배열의 indexOf보다 빠름
// 특정 요소 삭제
set.delete('css');
console.log( set.size ); // 4
// 처음부터 순회
for(let item of set) { // 블록 변수 let
console.log(item);
}
console.log('----------------');
// forEach로 순회
set.forEach(function(value) {
console.log(value);
});
// Set을 배열로 반환
var arr = Array.from(set);
console.log( arr.join() ); // 100,java,oracle,html
// []를 이용한 Set 객체 생성
var set2 = new Set([10,20,30]);
console.log(set2); // Set(3) {10, 20, 30}
// Set 객체의 모든 요소 제거
set2.clear();
console.log( set2.size ); //
var set3 = new Set();
var obj = { subject:'java', score:100 }; // 객체
console.log( obj.subject, obj.score ); // java 100
set3.add( obj ); // 객체는 주소가 저장됨
set3.add( { subject:'java', score:100 } ); // 속성 및 값은 같지만 obj와는 다른 객체
set3.add( { subject:'java', score:100 } ); // 위와는 다른 객체
set3.add( obj );
console.log( set3.size ); // 3
set3.forEach(function(item){
console.log(item.subject + ":" + item.score);
});
</script>
</head>
<body>
<h3>내장객체 - Set</h3>
</body>
</html>
Map
- 키와 값을 서로 매핑시켜 저장하며, 저장된 순서대로 각 요소들을 반복적으로 접근할 수 있다.
- 키가 같으면 덮어 쓴다.
더보기

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="icon" href="data:;base64,iVBORw0KGgo=">
<script type="text/javascript">
/*
- Map 객체
키와 값을 서로 매핑 시켜 저장하며, 저장된 순서대로 각 요소들을 반복적으로 접근할 수 있다.
키가 같으면 덮어 쓴다.
*/
var map = new Map();
map.set("java", 100);
map.set("oracle", 90);
map.set("html", 100);
map.set("spring", 90);
map.set("oracle", 80);
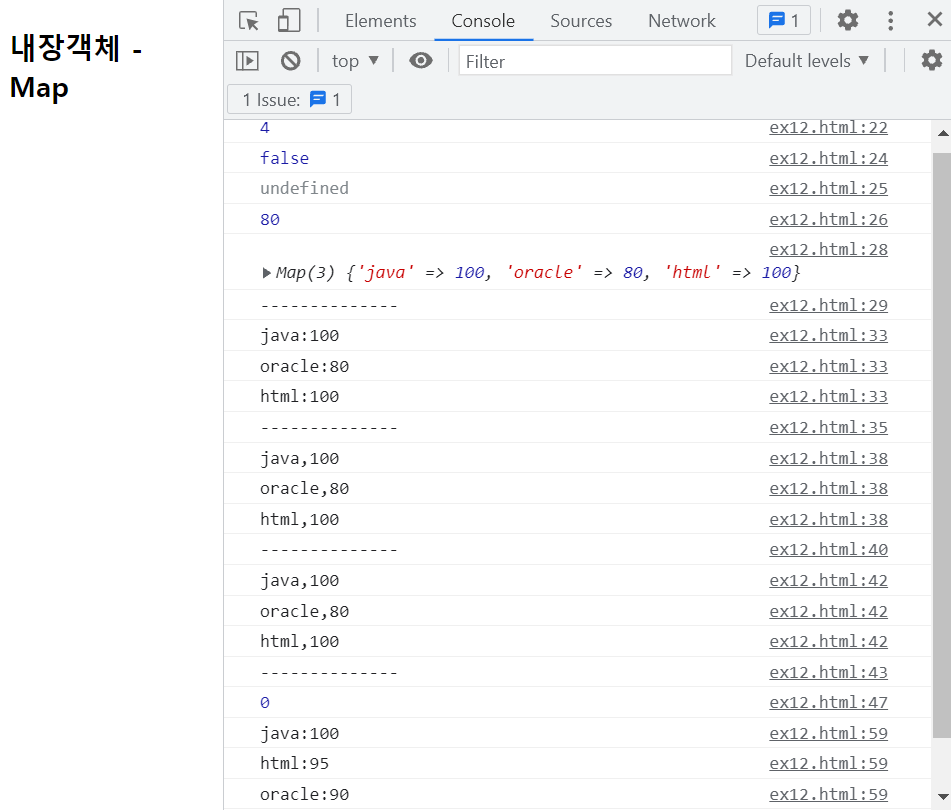
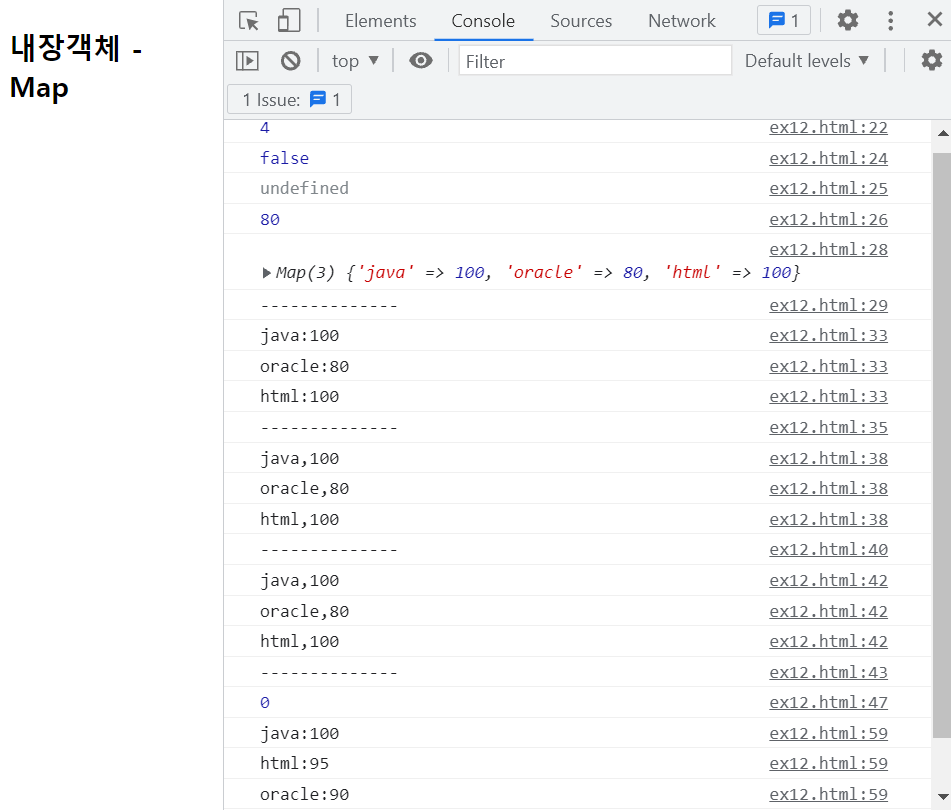
console.log( map.size );
console.log( map.has('css') ); // false. 키 존재 여부
console.log( map.get('css') ); // 키에 대한 값 반환. 없으면 undefined
console.log( map.get('oracle') ); // 80
map.delete('spring'); // 삭제
console.log(map);
console.log('--------------');
// 처음부터 순회
for(var [key, value]of map) {
console.log(key+":"+value);
}
console.log('--------------');
map.forEach(function(value, key) {
console.log(key+","+value);
});
console.log('--------------');
map.forEach( (value, key) => console.log(key+","+value) );
console.log('--------------');
// 모든 엔트리 삭제
map.clear();
console.log( map.size );
// 대괄호(배열)을 이용한 Map 객체 만들기
var map2 = new Map(
[
['java', 100],
['html', 95],
['oracle', 90]
]
);
for(var [key, value] of map2) {
console.log( key+ ":" + value );
}
</script>
</head>
<body>
<h3>내장객체 - Map</h3>
</body>
</html>
'쌍용강북교육센터 > 9월' 카테고리의 다른 글
| 0930_Javascript : 객체 Object (0) | 2021.10.03 |
|---|---|
| 0930_Javascript : 내장 객체 - JSON (0) | 2021.10.01 |
| 0929_Javascript : 내장 객체 - Array 객체 (0) | 2021.10.01 |
| 0928_Javascript : 내장객체 - Date (0) | 2021.09.28 |
| 0927_Javascript : 내장객체 - String (0) | 2021.09.28 |