
설치 시 UTF-8로 문자셋을 설정해주어야 한글이 깨지지 않는다.
Use UTF8 as default server's character set 을 눌러주자.
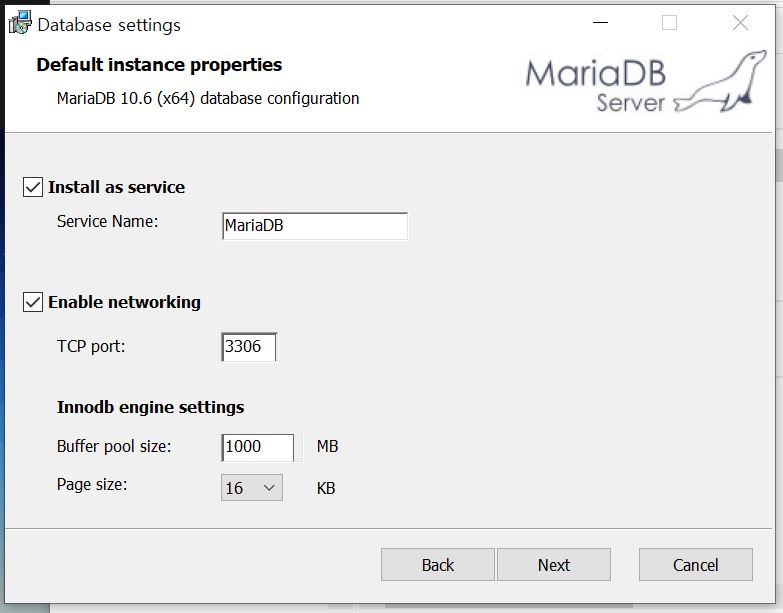
Enable networking 을 체크해주어야 다른 컴퓨터에서도 접근이 가능하다.
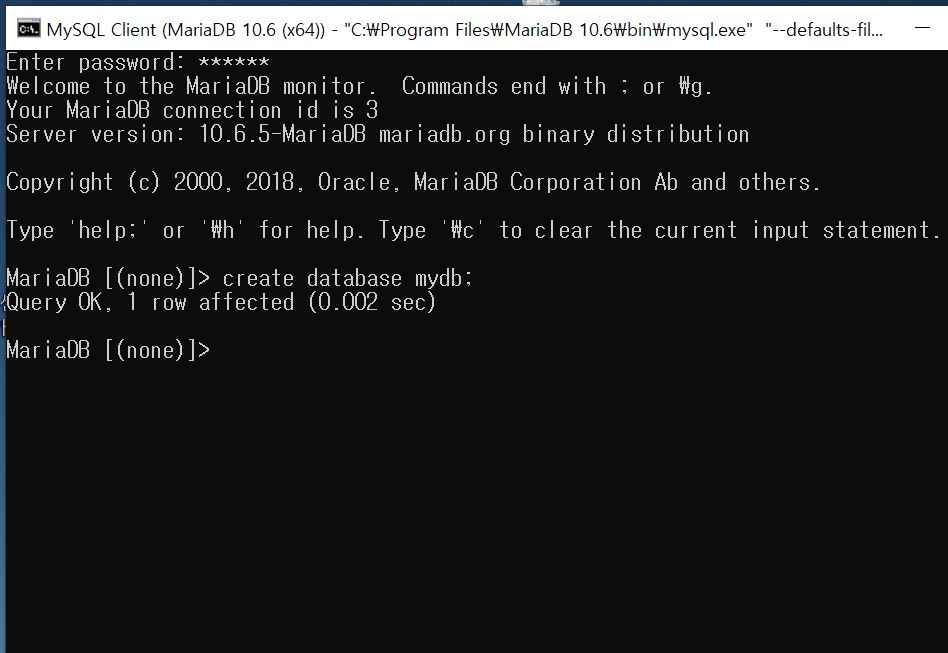
이후 윈도우 시작탭에서 MySQL Client (MariaDB) 라고 생기므로 누르고 들어가면된다.


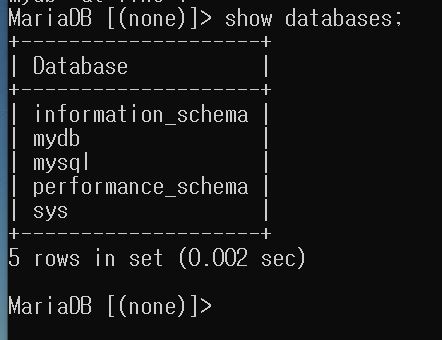
Show database;
SELECT database();


CREATE database mydb;
USE mydb;
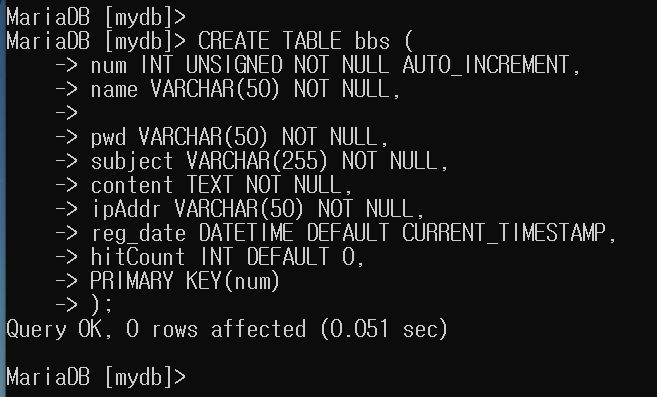
CREATE TABLE bbs (
);
DESC bbs;

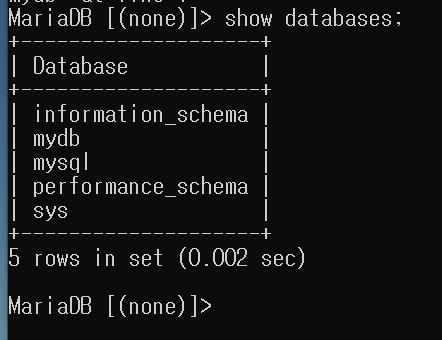
show databases;
-- use (디비이름); 후
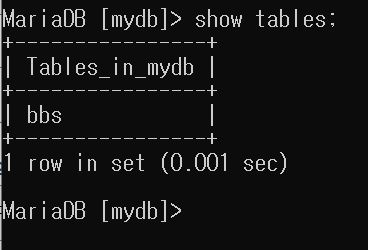
show tables;'쌍용강북교육센터 > 12월 + 2022년 1월' 카테고리의 다른 글
| Spring 환경설정 (0) | 2021.12.26 |
|---|---|
| Tomcat 포트번호 변경 및 문자 인코딩(UTF-8) (0) | 2021.12.26 |
| [Spring] AOP(Aspect Oriented Programming) 관점 지향 프로그래밍 (0) | 2021.12.21 |
| 1216_10자리의 임시 비밀번호 만들기 (0) | 2021.12.21 |
| 1213_highcharts 라이브러리 활용한 차트만들기 (0) | 2021.12.13 |