화살표 함수 표현(Arrow function expression)
- 화살표 함수 표현은 function표현에 비해 구문이 짧다.
- 자신의 this, arguments, super 또는 new.target을 바인딩 하지 않으며, 화살표 함수는 항상 익명이다.
- ES 2015 스펙에 추가
더보기

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="icon" href="data:;base64,iVBORw0KGgo=">
<script type="text/javascript">
var sub1 = function(args) {
return args.length;
}
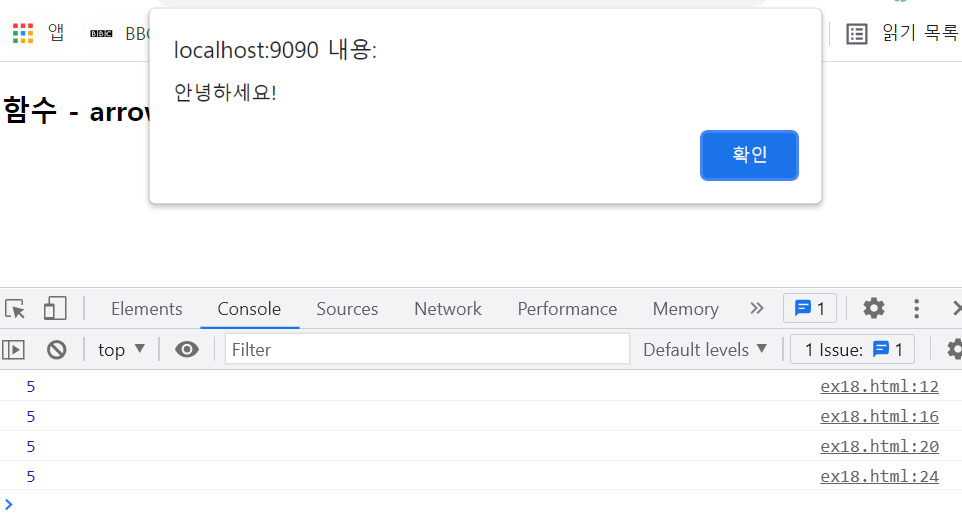
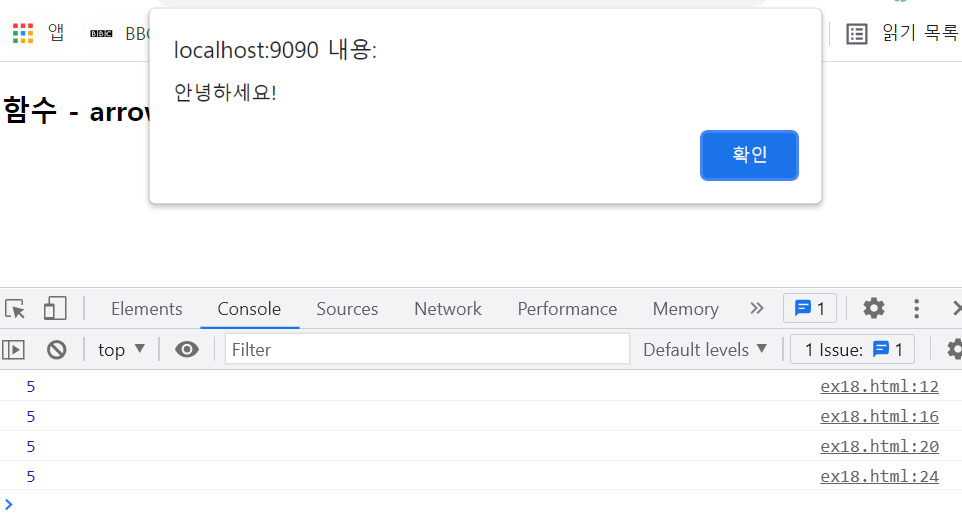
console.log( sub1("seoul") ); // 문자열길이 : 5
// 화살표 함수(arrow function) -> 자바의 람다식과 유사
var sub2 = (args) => { return args.length; };
console.log( sub2("seoul") ); // 5
// 파라미터가 하나만 있을 경우 주변 괄호를 생략 할 수 있다.
var sub3 = args => { return args.length; };
console.log( sub3("seoul") ); // 5
// 화살표 함수의 유일한 문장이 'return' 일 때 'return'과 중괄호({})를 생략할 수 있다.
var sub4 = args => args.length;
console.log( sub4("seoul") ); // 5
/*
window.onload = function() {
alert("방가...");
};
*/
// window.onload = () => alert("방가...");
/*
setTimeout(function() {
alert('안녕하세요!');
}, 1000);
*/
/*
setTimeout(() {
alert('안녕하세요!');
}, 1000);
*/
setTimeout (()=> alert('안녕하세요!'), 1000);
</script>
</head>
<body>
<h3>함수 - arrow function</h3>
</body>
</html>
'쌍용강북교육센터 > 9월' 카테고리의 다른 글
| 0927_Javascript : 내장객체 - String (0) | 2021.09.28 |
|---|---|
| 0927_Javascript : 예외처리 (0) | 2021.09.28 |
| 0927_Javascript : 함수(function) (0) | 2021.09.28 |
| 0924_Javascript : window 객체의 기본 메소드 - 타이머 함수 (0) | 2021.09.25 |
| 0924_Javascript : 인코딩과 디코딩 (0) | 2021.09.25 |