프로토타입(prototype) 객체란 ?
- 자바스크립트의 모든 객체는 자신의 부모 역할을 담당하는 객체와 연결되어 있으며, 객체 지향의 상속 개념과 같이 부모 객체의 프로퍼티 또는 메소드를 상속받아 사용할 수 있게 한다. 이러한 부모 객체를 프로토타입 객체 또는 프로토타입이라 한다.
- 프로토타입 객체는 생성자 함수에 의해 생성된 각각의 객체에 공유 프로퍼티를 제공하기 위해 사용한다.
· 프로토타입은 어떤 객체의 상위(부모) 객체의 역할을 하는 객체로서 다른 객체에 공유 프로퍼티(메소드 포함)를 제공한다.
· 프로토타입을 상속받은 하위(자식) 객체는 상위 객체의 프로퍼티를 자신의 프로퍼티처럼 자유롭게 사용할 수 있다.
- 자바스크립트는 프로토타입을 기반으로 상속을 구현하여 불필요한 중복을 제거한다.
_proto_ 접근자 프로퍼티
- 자바스크립트의 모든 객체는 은닉(private) 속성의 [ [Prototype] ] 이라는 내부 슬롯(internal slot)을 가진다.
- 객체가 생성될 때 객체 생성 방식에 따라 프로토타입이 결정되고 [ [Prototype] ]에 저장된다.
- [ [Prototype] ]은 자신의 프로토타입이 되는 상위 객체를 가리킨다.
- [ [Prototype] ]은 _proto_속성이 참조하는 숨은 링크로 모든 객체는_proto_ 접근자 프로퍼티를 통해 자신의 프로토타입, 즉 [ [Prototype] ] 내부 슬롯에 간접적(직접 접근 불가)으로 접근할 수 있다.
- 접근자 프로퍼티(accessor property) : 자체적으로는 값을 갖지 않고 다른 데이터 프로퍼티의 값을 읽거나 저장할 때 사용하는 접근자 함수, 즉 [[Get] ], [ [Set] ]프로퍼티 어트리뷰트로 구성된 프로퍼티이다.
- Object.prototype의 접근자 프로퍼티인 _proto_는 getter/setter 함수라고 부르는 접근자 함수를 통해 프로토타입을 취득하거나 할당한다.
- _proto_ 접근자 프로퍼티는 상속을 통해 사용된다. (_proto_ 프로퍼티는 자신의 부모 객체(프로토타입 객체)이다.
- _proto_ 접근자 프로퍼티를 코드 내에서 직접 사용하는 것은 권장하지 않는다.
프로토 타입
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="icon" href="data:;base64,iVBORw0KGgo=">
<script type="text/javascript">
var obj = { // 객체 리터널로 객체 생성
name:'홍길동',
score:90
};
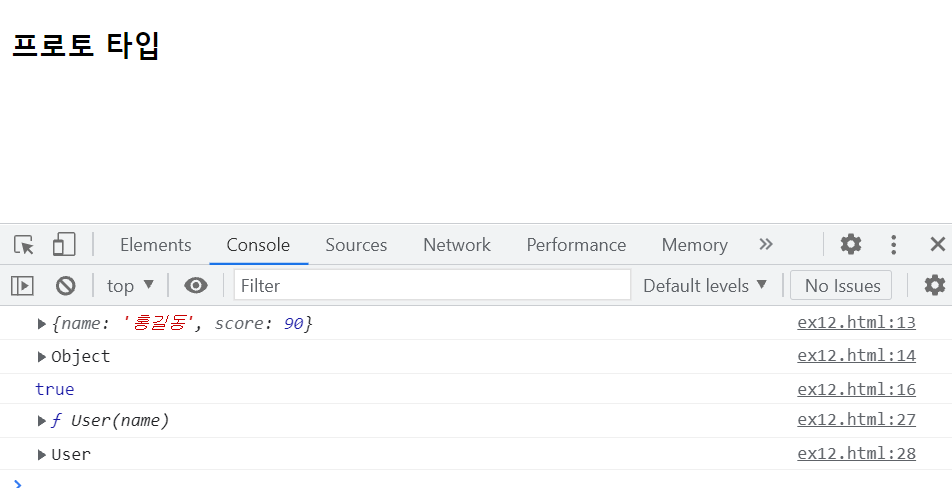
console.log(obj.valueOf()); // obj 에는 valueOf가 없지만 동작함. valueOf()는 상위 객체에서 물려 받음
console.dir(obj);
console.log(obj.__proto__ === Object.prototype);
// __proto__ : 객체의 부모를 나타내는 프로토타입으로 부모에게 물려 받은 정보를 가지고 있음
// prototype : 자신의 프로토 타입 객체로 하위로 물려줄 프로토 타입 정보를 가지고 있음
// --------------------------------
function User(name) {
this.name = name;
}
var u = new User('이자바'); // 객체를 생성
console.dir(User);
console.dir(u);
</script>
</head>
<body>
<h3>프로토 타입</h3>
</body>
</html>

객체에 프로퍼티나 메소드 추가. prototype 이용
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="icon" href="data:;base64,iVBORw0KGgo=">
<script type="text/javascript">
// prototype 프로퍼티 : 생성자에 존재. 생성자로 생성되는 객체에 물려줄 프로퍼티와 메소드를 가지고 있음.
function User(name, age) {
this.name = name;
this.age = age
}
User.prototype.score = 80;
User.prototype.state = function() {
return this.age>=19 ? '성인':'미성년자';
};
var obj = new User('자바', 20);
console.log(obj.name, obj.score, obj.state() ); // 자바 80 성인
var obj2 = new User('스프링', 17);
console.log(obj2.name, obj2.score, obj2.state() ); // 스프링 80 미성년자
// Date 내장객체에 weekday 라는 메소드를 추가하여 요일 출력
Date.prototype.weekday = function() {
let week = ['일', '월', '화', '수', '목', '금', '토'];
return week[this.getDay()];
}
var now = new Date();
console.log( now.weekday() ); // 시스템 요일
</script>
</head>
<body>
<h3>객체에 프로퍼티나 메소드 추가. prototype 이용</h3>
</body>
</html>
'쌍용강북교육센터 > 10월' 카테고리의 다른 글
| 1005_JavaScript : 쪽지보낼 사람 선택하기 (0) | 2021.10.05 |
|---|---|
| 1005_JavaScript : 회원가입 유효성 검사 (0) | 2021.10.05 |
| 1005_JavaScript : 게시판 전체선택 체크박스 (0) | 2021.10.05 |
| 1005_JavaScript : <form> 요소 (0) | 2021.10.05 |
| 1001_JavaScript : 클래스 class (0) | 2021.10.03 |